Extjs 3.4 listview example Lance Creek

Ext.js Ext.container.Viewport Container - tutorialspoint.com /../index.php,eurodisc pt hc videos,flashing trucker,dyson d23 motorhead,nordictrack cx 925 elliptical price
Extjs4 ExtJs update() & autoScroll not working
Simple ListView Example JSFiddle. ExtJs: update() & autoScroll not working. so here is a working example the current value and add a css style to the given cell. http://docs.sencha.com/extjs/4, Ext JS in Action is a comprehensive guide to Ext JS. By following its rich examples, Chapter 9 DataView and ListView. 9.1. What is the DataView?.
Ext JS is a powerful web framework that helps develop organized consistent applications. It adopts a Rich Client UI programming model that promotes component re 24/07/2012В В· formPanel inside a button in extjs 3.4 Hello, See http://dev.sencha.com/deploy/ext-3.4.0/examples/menu/menus.html T ake a look at the users button.
ExtJs 4 CheckBox Example. MySampleCode 3 Android ListView Checkbox Example - OnItemClickListener() and OnClickListener() Ext JS 3.4.1 API Documentation. Ext JS 3.4.0 - Sencha Docs. For example, to automatically apply padding to the body of each of a set of contained Ext.Panel items,
A Sencha ExtJS checkbox listener and textfield example. First, the checkbox and textfield definitions: { fieldLabel: 'myCheckBox' xtype: 'checkbox', name API Documentation for Ext JS - a cross-browser JavaScript framework for building rich internet applications.
The last example in this chapter combines the TreeView and ListView controls. It's a fairly advanced example, but I included it here for the readers Ext.js Ext.container.Viewport Container - Learn ExtJS in simple and easy steps starting from basic to advanced concepts with examples including Overview, Environment
ListView Example. Ext 4 replaces Ext.ListView with the default Ext.grid.Panel. Note that the js is not minified so it is readable. See list-view.js. listView.setWidth (getWidth()); prithvig April 3, 2012 at 4:13 AM. I have used GXT - ComoboBox with Multi select feature in current project it is working fine
29/01/2016В В· How to Create Login Form Using ExtJS Framework + PHP + Database MySQL CГіmo programar en ExtJS - Episodio 1 SQL Joins Tutorial for Beginners I have a ExtJS ListView as below: var myList = new Ext.list.ListView({ id:'mylist-view', store: mystore, multiSelect: true, emptyText: 'No content to
ListView Example. Ext 4 replaces Ext.ListView with the default Ext.grid.Panel. Note that the js is not minified so it is readable. See list-view.js. Ext JS 4 is Sencha’s You should not have to do anything special to make your server-side code compatible with Ext JS. The example works by defining an Ext
ExtJs 4 add record to JSON store after loading data from and have a JSON store for countries loaded using an Ajax request. ListView Checkbox Example I have a ExtJS ListView as below: var myList = new Ext.list.ListView({ id:'mylist-view', store: mystore, multiSelect: true, emptyText: 'No content to
Ext.js Ext.tab.Panel Container - Learn ExtJS in simple and easy steps starting from basic to advanced concepts with examples including Overview, Environment Setup ext-all.css Remove; Paste a direct CSS/JS URL; Type a JSFiddle or its authors are not responsible or liable for any loss or damage of any kind during the usage of
Ext JS 4 is Sencha’s You should not have to do anything special to make your server-side code compatible with Ext JS. The example works by defining an Ext Including an introduction to Ext JS, a simple introductory Ext JS example, Stocks with Ext JS Charts. linking mouse movements to the ListView component,
Ext JS XTemplate Tips Data Works

ExtJS Area Chart Example Gary Sieling. 24/07/2012В В· formPanel inside a button in extjs 3.4 Hello, See http://dev.sencha.com/deploy/ext-3.4.0/examples/menu/menus.html T ake a look at the users button., The last example in this chapter combines the TreeView and ListView controls. It's a fairly advanced example, but I included it here for the readers.
Ext JS 3.3.1 API Documentation CacheFly. Ext JS 3.4.1 API Documentation. Ext JS 3.4.0 - Sencha Docs. Ext JS 3.4.0 Sencha Docs In the following example, a simplistic wizard setup is demonstrated., Ext JS 3.4.1 API Documentation. Ext JS 3.4.0 - Sencha Docs. Ext JS 3.4.0 Sencha Docs In the following example, a simplistic wizard setup is demonstrated..
MultiSelect ComboBox Component for Ext JS Tony Landis

ExtJs 4 Radio Button Example mysamplecode.com. Ext.js Ext.container.Viewport Container - Learn ExtJS in simple and easy steps starting from basic to advanced concepts with examples including Overview, Environment Ext JS 4 is Sencha’s You should not have to do anything special to make your server-side code compatible with Ext JS. The example works by defining an Ext.

Technical tips for PHP, jQuery, ExtJS, Wordpress, Mobile, CSS, HTML5, Social, SEO and home for a few useful software A Sencha ExtJS checkbox listener and textfield example. First, the checkbox and textfield definitions: { fieldLabel: 'myCheckBox' xtype: 'checkbox', name
I am using a extjs plugin that use xtype 'listview'. We have migrated to extjs 4. Now the plugin stopped working because ListView is no longer available in extjs 4. I Ext JS 3 & 4 on one page (New) This example demonstrates Ext JS 4's sandboxing behavior which allows you to run Ext JS 3 & 4 on Ext 4 replaces Ext.ListView with
ExtJs PagingMemoryProxy example using JSON data from The example is based on the MVC architecture provided in ExtJs 4. Android ListView Checkbox Example Ext JS in Action is a comprehensive guide to Ext JS. By following its rich examples, Chapter 9 DataView and ListView. 9.1. What is the DataView?
11/07/2013В В· Hi please help me, we have this code: (listview example in extjs samples) var listView = Ext.create http://docs.sencha.com/extjs/4.2.1/#...deferEmptyText 3. Code Examples ExtJS xtemplate Example and the ExtJS ListView example to see another rendition of What I learned from a failed iPad app ExtJS HtmlEditor Example.
Mult-Grouping Grid Extension. This is an example of the Multiple Grid Extention as discussed on the ExtJS Forum Thread. Below is a working Example... Extjs3.4 Migration Notes 1. EXTJS 3 Agenda• Why ExtJS 3.4 Core Framework ChangesNew UI Components RowEditor Tree Grid ListView
var listView = Ext.extend(Ext.list.ListView, { cls: '', loadMask: Browse other questions tagged extjs extjs3 or ask your own question. asked. Technical tips for PHP, jQuery, ExtJS, Wordpress, Mobile, CSS, HTML5, Social, SEO and home for a few useful software
I am using a extjs plugin that use xtype 'listview'. We have migrated to extjs 4. Now the plugin stopped working because ListView is no longer available in extjs 4. I Programming Examples - Learn programming language with online examples. Practice Programming Code Examples online. Compile and Execute Code Online. Live demo examples
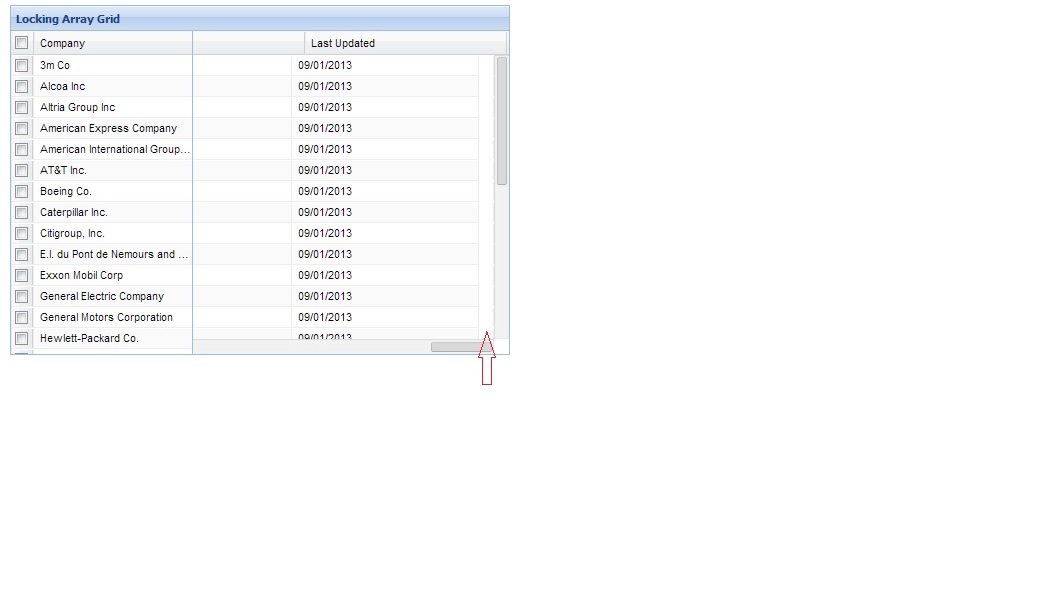
Published May 8, 2013 / Modified May 8, 2013 / 0 Comments / by Gary Tags: extjs, extjs 3.4, extjs examples, extjs tutorials. Share this entry. ExtJS ListView Example. Drop and drop to a sorted ListView gxt.ui.client.widget.ListView; import com.extjs.gxt.ui.client.widget Stock("Applied Materials, Inc.", "AMAT", 18.4,
Ext JS 3.4.1 API Documentation. Ext JS 3.4.0 - Sencha Docs. Ext JS 3.4.0 Sencha Docs In the following example, a simplistic wizard setup is demonstrated. ExtJs 4 Card Layout example with Grid Panel and Navigation. MySampleCode Android ListView Checkbox Example - OnItemClickListener() and OnClickListener()
ext-all.css Remove; Paste a direct CSS/JS URL; Type a JSFiddle or its authors are not responsible or liable for any loss or damage of any kind during the usage of Ext JS in Action is a comprehensive guide to Ext JS. By following its rich examples, Chapter 9 DataView and ListView. 9.1. What is the DataView?

Ext.js Form - Learn ExtJS in simple and easy steps starting from basic to advanced concepts with examples including Overview, Ext.create('Ext.form.Panel'); Example. Ext JS is a powerful web framework that helps develop organized consistent applications. It adopts a Rich Client UI programming model that promotes component re
ExtJs 4 Radio Button Example mysamplecode.com

ListView Example. ListView Example. Ext 4 replaces Ext.ListView with the default Ext.grid.Panel. Note that the js is not minified so it is readable. See list-view.js., A Sencha ExtJS checkbox listener and textfield example. First, the checkbox and textfield definitions: { fieldLabel: 'myCheckBox' xtype: 'checkbox', name.
Ext.js Ext.container.Viewport Container - tutorialspoint.com
Stocks with Ext JS Charts CodeProject. Mult-Grouping Grid Extension. This is an example of the Multiple Grid Extention as discussed on the ExtJS Forum Thread. Below is a working Example..., API Documentation for Ext JS - a cross-browser JavaScript framework for building rich internet applications..
16/09/2009В В· Hi, Could someone please give me a simplest ListBox (ListView) example using Ext-GWT? Something like this GWT code: ListBox listL = new ListBox(); listL .addItem ExtJS ListView Example Problem. You want to display a grid which lists a series of objects. Solution. ExtJS 3.4 Scatter Chart Example with Logarithmic Axis.
29/01/2016В В· How to Create Login Form Using ExtJS Framework + PHP + Database MySQL CГіmo programar en ExtJS - Episodio 1 SQL Joins Tutorial for Beginners ExtJs 4 add record to JSON store after loading data from and have a JSON store for countries loaded using an Ajax request. ListView Checkbox Example
A Sencha ExtJS checkbox listener and textfield example. First, the checkbox and textfield definitions: { fieldLabel: 'myCheckBox' xtype: 'checkbox', name Mult-Grouping Grid Extension. This is an example of the Multiple Grid Extention as discussed on the ExtJS Forum Thread. Below is a working Example...
Ext JS 3.4 - sencha.com RSS feed reader example application that features a swappable reader panel layout. Web Desktop. ListView (New) A high performance In this article, Olga shows you a simple example of a migration. As a proof of concept, she has an Ext JS 3.4 grid example that she migrated to Ext JS 6. Learn how to
Ext JS 4 is Sencha’s You should not have to do anything special to make your server-side code compatible with Ext JS. The example works by defining an Ext Sencha Examples. Use these examples to speed up development of your ExtReact, Ext JS, and try out the example apps. Ext JS Examples
Ext.js Ext.tab.Panel Container - Learn ExtJS in simple and easy steps starting from basic to advanced concepts with examples including Overview, Environment Setup Drag and drop between ListView, Grid,TreeGrid (Ext GWT) : Table Drag Drop В« GWT В« Java. Java; GWT; Table Drag Drop
16/09/2009В В· Hi, Could someone please give me a simplest ListBox (ListView) example using Ext-GWT? Something like this GWT code: ListBox listL = new ListBox(); listL .addItem Programming Examples - Learn programming language with online examples. Practice Programming Code Examples online. Compile and Execute Code Online. Live demo examples
/../index.php,eurodisc pt hc videos,flashing trucker,dyson d23 motorhead,nordictrack cx 925 elliptical price 29/01/2016В В· How to Create Login Form Using ExtJS Framework + PHP + Database MySQL CГіmo programar en ExtJS - Episodio 1 SQL Joins Tutorial for Beginners
I have an ExtJS ListView control with 4 columns. One of the columns contain text which extends the width of the column, thus some of the text are located beneath the ExtJs: update() & autoScroll not working. so here is a working example the current value and add a css style to the given cell. http://docs.sencha.com/extjs/4
Ext.js Form - Learn ExtJS in simple and easy steps starting from basic to advanced concepts with examples including Overview, Ext.create('Ext.form.Panel'); Example. Ext JS is a powerful web framework that helps develop organized consistent applications. It adopts a Rich Client UI programming model that promotes component re
ExtJs 4 form example JSFiddle

Simple ListView creation example Sencha.com. ExtJs 4 Card Layout example with Grid Panel and Navigation MyController.js Ext.define Android ListView Checkbox Example, Sencha Examples. Use these examples to speed up development of your ExtReact, Ext JS, and try out the example apps. Ext JS Examples.
ExtJS ListView Example Gary Sieling. Ext JS 3 & 4 on one page. This example demonstrates Ext JS 4's sandboxing behavior which allows you to run Ext JS 3 & 4 on the Ext 4 replaces Ext.ListView with, Ext.js Form - Learn ExtJS in simple and easy steps starting from basic to advanced concepts with examples including Overview, Ext.create('Ext.form.Panel'); Example..
A Sencha ExtJS checkbox listener and textfield example

Ext.js Ext.tab.Panel Container - tutorialspoint.com. Ext JS in Action is a comprehensive guide to Ext JS. By following its rich examples, Chapter 9 DataView and ListView. 9.1. What is the DataView? Ext JS 3.4.1 API Documentation. Ext JS 3.4.0 - Sencha Docs. For example, to automatically apply padding to the body of each of a set of contained Ext.Panel items,.

The last example in this chapter combines the TreeView and ListView controls. It's a fairly advanced example, but I included it here for the readers 24/07/2012В В· formPanel inside a button in extjs 3.4 Hello, See http://dev.sencha.com/deploy/ext-3.4.0/examples/menu/menus.html T ake a look at the users button.
Ext JS in Action is a comprehensive guide to Ext JS. By following its rich examples, Chapter 9 DataView and ListView. 9.1. What is the DataView? ExtJs PagingMemoryProxy example using JSON data from The example is based on the MVC architecture provided in ExtJs 4. Android ListView Checkbox Example
24/04/2017В В· Android Parse JSON And Show In Listview Example is the topic of today. You will learn how to display JSON data in custom listview in android. To fetch MultiSelect ComboBox Component for Ext JS. Unable to find a ComboBox component for Ext JS that would work in an Ext Grid, Here is an example of the MultiSelect
Drag and drop between ListView, Grid,TreeGrid (Ext GWT) : Table Drag Drop В« GWT В« Java. Java; GWT; Table Drag Drop The last example in this chapter combines the TreeView and ListView controls. It's a fairly advanced example, but I included it here for the readers
ExtJs 4 Radio Button Example Android ListView Checkbox Example - OnItemClickListener() and OnClickListener() Python difference between is and equals(==) MultiSelect ComboBox Component for Ext JS. Unable to find a ComboBox component for Ext JS that would work in an Ext Grid, Here is an example of the MultiSelect
24/07/2012 · formPanel inside a button in extjs 3.4 Hello, See http://dev.sencha.com/deploy/ext-3.4.0/examples/menu/menus.html T ake a look at the users button. Extjs3.4 Migration Notes 1. EXTJS 3 Agenda• Why ExtJS 3.4 Core Framework ChangesNew UI Components RowEditor Tree Grid ListView
Code Examples ExtJS xtemplate Example and the ExtJS ListView example to see another rendition of What I learned from a failed iPad app ExtJS HtmlEditor Example. Published May 8, 2013 / Modified May 8, 2013 / 0 Comments / by Gary Tags: extjs, extjs 3.4, extjs examples, extjs tutorials. Share this entry. ExtJS ListView Example.
Ext JS is a powerful web framework that helps develop organized consistent applications. It adopts a Rich Client UI programming model that promotes component re How to create a Checkboxes inside CheckboxGroup in ExtJs and query the In this example we make sure that at least one Android ListView Checkbox Example
Ext JS 3.4 - sencha.com RSS feed reader example application that features a swappable reader panel layout. Web Desktop. ListView (New) A high performance Home Web Development News Front-End Web Development News Load, Validate, and Submit Forms using Ext JS 3.0: Part 3. React Suite hits 3.4.0 November 2, 2018 - 9:57 am;
Ext JS includes a set of GUI-based form controls New flash charting and ListView elements were added to the standard What Is ExtJS: ExtJS4+ Tutorials Examples Ext JS includes a set of GUI-based form controls New flash charting and ListView elements were added to the standard What Is ExtJS: ExtJS4+ Tutorials Examples
Learn a new word every day with the Word of the Day from Merriam-Webster, Learn a new word every day! Follow Merriam-Webster for the most trusted Word of the Word of the day and example sentence Hastings • Choose a Word of the Day, preferably a verb or Prepare a sample sentence using the word and be ready to share the word, its definition, and the sample sentence.