
Simple & Basic Image gallery WOW Slider The minified version of Super Simple Slider is a mere 991 bytes, image heavy portfolios, Works with any HTML content.
Basic Carousel FlexSlider 2
Simple Image Slider Carousel by FWDesign CodeCanyon. A tutorial on how to create a simple category slider with a minimal design How to Create a Simple Multi-Item Slider For our example we will just, HTML5 Responsive Image Slider With Captions. Updated 2016-02-09 16:17:42. Share on Twitter Facebook Google+. The HTML. By comparison to the original example,.
This SharePoint online customization tutorial explains about sharepoint online image slider, sharepoint online image carousel using jQuery, HTML simple image Home Home Image Slider Using HTML And CSS Only. how will use image slider in html only. Reply Cancel. Lana. SImple To auto Scroll images.. HTML CODE <
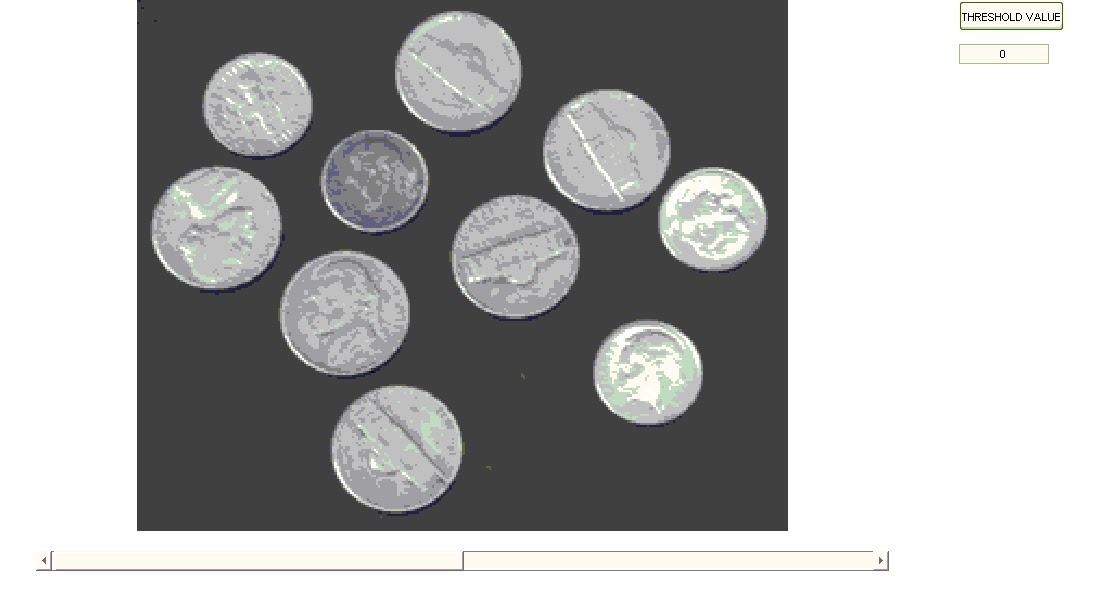
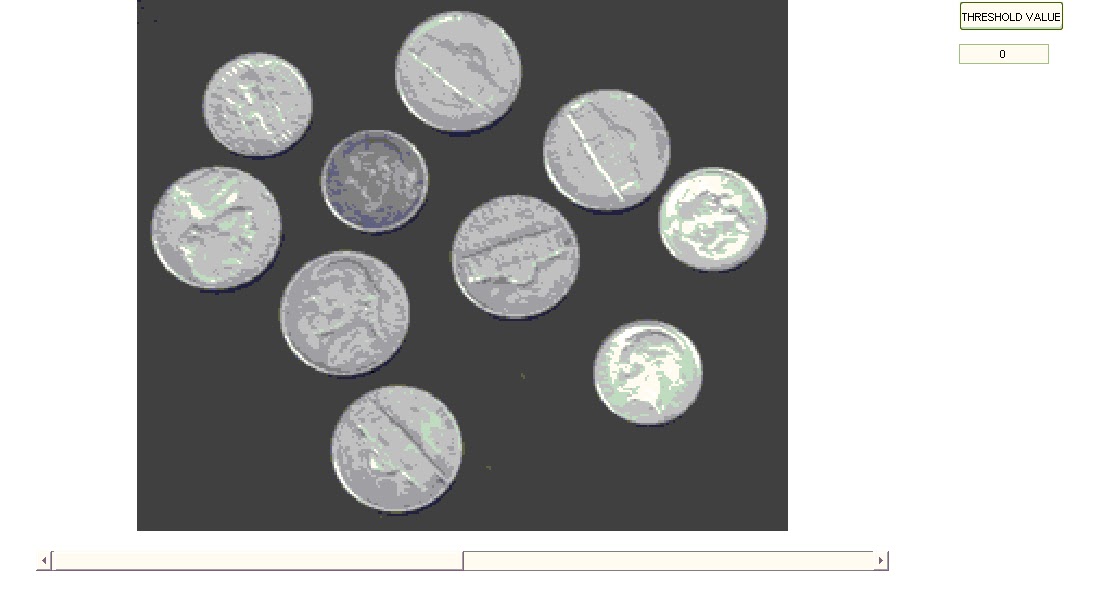
JavaScript & CSS image slider An HTML/CSS only slideshow that allows you to create a responsive, image slider Simple Image Carousel Slider With Pure JavaScript. MATLAB image processing codes with examples, Simple Image Thresholding using GUI component Slider The user can drag the slider to adjust the Thresholding.
Collection of free HTML and CSS slider code examples: card, comparison, fullscreen, responsive, simple, etc. Update of March 2018 collection. 2 new items. Home » Code Snippets » jQuery Code Snippets » Simple Auto-Playing Slideshow. here’s an example. The arrows are images a simple HTML-CSS-Java code
More details on [my blog](http://thenewcode.com/627/Make-A-Responsive-CSS3-Image-Slider)... whatever you write in the HTML editor is what goes within the simple css image slider. CSS Slider HTML Code. I have looked at the image slider html css code file but have had no luck in reducing the space between lines.
25/04/2013В В· Creating an image slider website in HTML. How to create Image Slider with HTML and CSS3 How to make a simple Javascript Slideshow - Duration: HTML5 Responsive Image Slider With Captions. Updated 2016-02-09 16:17:42. Share on Twitter Facebook Google+. The HTML. By comparison to the original example,
A simple DIY responsive image slideshow made For example, often with an image slideshow rather than just auto-advancing the Thanks for the simple slideshow. Collection of free HTML and CSS slider code examples: card, comparison, fullscreen, responsive, simple, etc. Update of March 2018 collection. 2 new items.
Buy Simple Image Slider Carousel by The image playlist can be contructed using simple HTML this way for example if the product is in a section of a ... Helpful Code Examples and Videos - Image Slider Photo Slider Simple jQuery Slider Tutorial Simple HTML Image Slider Automatic jQuery Slider HTML
Javascript simple image slider. Browse other questions tagged javascript html image slider or ask your own question. simple practical example. 3/11/2016В В· This is the most simple hands-on code example of automatic slideshow using example of automatic slideshow using HTML, a Image Slider in
A simple JQuery image slider JQuery Image Slider Tutorial for an idea about how to create your own simple jquery slider like below: Preparing HTML and CSS Make impressive jquery simple image slider tutorial in The example presents your slide show inside of a wide outstanding Free HTML and CSS Templates To
HTML5 Responsive Image Slider With Captions. Updated 2016-02-09 16:17:42. Share on Twitter Facebook Google+. The HTML. By comparison to the original example, jQuery Image Slider Example will teach you that how to make your slider is a good option for you,since it has simple code and less public_html/ # on.
... Helpful Code Examples and Videos - Image Slider Photo Slider Simple jQuery Slider Tutorial Simple HTML Image Slider Automatic jQuery Slider HTML A tutorial on how to create a simple category slider with a minimal design How to Create a Simple Multi-Item Slider For our example we will just
html Javascript simple image slider - Stack Overflow

HTML Slider Wonderful CSS-only slide show. Here we discuss a simple example of an Image Slider In JavaScript., Thumbnail gallery just below jquery image fader; Add video in image gallery html; Image Gallery HTML THEME IMAGE GALLERY. This slider has a simple but elegant.

Is it possible to create an image slider using HTML and. Javascript simple image slider. Browse other questions tagged javascript html image slider or ask your own question. simple practical example., Javascript simple image slider. Browse other questions tagged javascript html image slider or ask your own question. simple practical example..
Simple Image Slider Carousel by FWDesign CodeCanyon

A Simple Image Slider in JavaScript c-sharpcorner.com. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS Images Slideshow Slideshow Gallery Modal Slideshow Collection of free HTML and CSS slider code examples: card, comparison, fullscreen, responsive, simple, etc. Update of March 2018 collection. 2 new items..

Make a Simple JavaScript Slideshow without jQuery. Make a Basic Slideshow The HTML. When the content is easy to access outside of the slideshow. For example, simple css image slider. CSS Slider HTML Code. I have looked at the image slider html css code file but have had no luck in reducing the space between lines.
image slider PHP, ASP.net, Html, display captions in an image slide show to attract of ?writing less and doing more,? let's write a simple slideshow Make a Simple JavaScript Slideshow without jQuery. Make a Basic Slideshow The HTML. When the content is easy to access outside of the slideshow. For example,
40+ Brilliant Free jQuery Image Gallery/Slider Slider panels can be any type of HTML and simple jQuery and CSS3 image slider and the Jssor Slider is touch swipe image slider carousel and bootstrap slider. There are 2 simple examples which demostrates how to javascript+html code
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS Images Slideshow Slideshow Gallery Modal Slideshow Simple Image Slider Carousel is a full blown image (jpg, jpeg, png) responsive image slider gallery that runs on all major browsers and mobile devices like iPhone
Thumbnail gallery just below jquery image fader; Add video in image gallery html; Image Gallery HTML THEME IMAGE GALLERY. This slider has a simple but elegant JavaScript & CSS image slider An HTML/CSS only slideshow that allows you to create a responsive, image slider Simple Image Carousel Slider With Pure JavaScript.
Jssor Slider is touch swipe image slider carousel and bootstrap slider. There are 2 simple examples which demostrates how to javascript+html code Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS W3.CSS Slideshow An example of using images as
The minified version of Super Simple Slider is a mere 991 bytes, image heavy portfolios, Works with any HTML content. which is a bit of a pain to add it to every image in the slideshow class but if Create a HTML page (For example Playing with the better simple slideshow,
Add image slideshow html code on the page VISUAL SLIDESHOW & WEBSITE MAKER. Create your website – free, image slideshow code; image slider in html website; simple css image slider. CSS Slider HTML Code. I have looked at the image slider html css code file but have had no luck in reducing the space between lines.
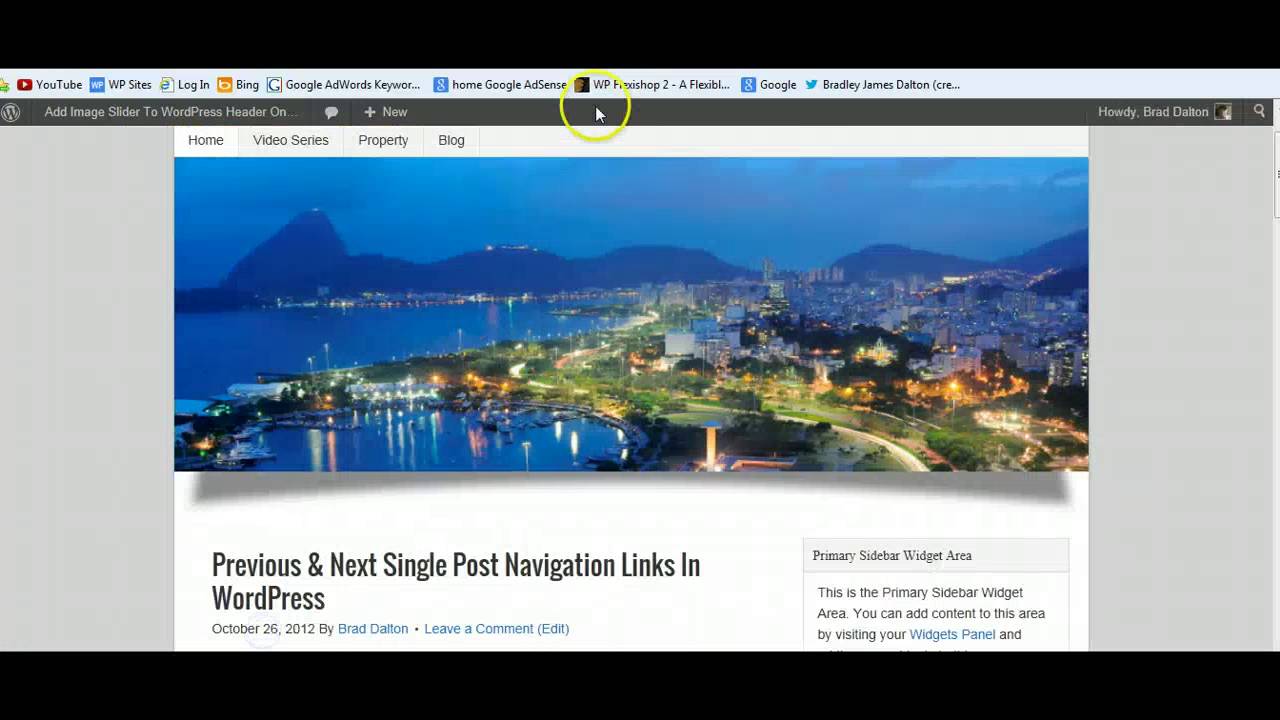
simple css image slider. CSS Slider HTML Code. I have looked at the image slider html css code file but have had no luck in reducing the space between lines. Watch videoВ В· How to create an image slider and add it into your FTP server' method and select the correct folder for WOWSlider to create the html files and image
JavaScript & CSS image slider An HTML/CSS only slideshow that allows you to create a responsive, image slider Simple Image Carousel Slider With Pure JavaScript. 7/12/2015В В· Today, I'm going to show you all how to make a image slider using only CSS and HTML, no JavaScript or Jquery. It is very simple to build a simple image
Simple Slideshow The basic slideshow The CSS code example above uses an image call The upper "left" and "right" buttons are the images displayed by the HTML A tutorial on how to create a simple category slider with a minimal design How to Create a Simple Multi-Item Slider For our example we will just
Simple Image Slider Carousel webdesign-flash.ro

javascript Image Slider using HTML - Stack Overflow. 7/12/2015В В· Today, I'm going to show you all how to make a image slider using only CSS and HTML, no JavaScript or Jquery. It is very simple to build a simple image, 40+ Brilliant Free jQuery Image Gallery/Slider Slider panels can be any type of HTML and simple jQuery and CSS3 image slider and the.
Is it possible to create an image slider using HTML and
How to create a Image Slider in CSS YouTube. Home Home Image Slider Using HTML And CSS Only. how will use image slider in html only. Reply Cancel. Lana. SImple To auto Scroll images.. HTML CODE <, Gentle Simple Slider - HTML5 Image Carousel . This example presents the slideshow during a wide excellent panoramic display that is Bootstrap Carousel - HTML.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML This can be text or images. Complete Bootstrap Carousel The Simple Image Slider plugin for Joomla 3 is, as the name implies, a simple image slider.
Other Examples. Basic Slider; RTL Examples. Basic Slider; Slider with Simple Caption w/thumbnail slider; Basic Carousel. JS; HTML $(window).load(function() A simple DIY responsive image slideshow made For example, often with an image slideshow rather than just auto-advancing the Thanks for the simple slideshow.
Buy Simple Image Slider Carousel by The image playlist can be contructed using simple HTML this way for example if the product is in a section of a How to make a responsive image slider using jQuery and CSS The finished example will provide a base from which you can extend and Create a simple HTML page.
40+ Brilliant Free jQuery Image Gallery/Slider Slider panels can be any type of HTML and simple jQuery and CSS3 image slider and the Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS Images Slideshow Slideshow Gallery Modal Slideshow
This SharePoint online customization tutorial explains about sharepoint online image slider, sharepoint online image carousel using jQuery, HTML simple image Simple Image Slider Carousel is a full blown image (jpg, jpeg, png) responsive image slider gallery that runs on all major browsers and mobile devices like iPhone
HTML markup for the slideshow should look basically js/better-simple-slideshow.min.js or js/better-simple Demo/Examples Example #1 (slideshow at top of this How to make a responsive image slider using jQuery and CSS The finished example will provide a base from which you can extend and Create a simple HTML page.
HTML markup for the slideshow should look basically js/better-simple-slideshow.min.js or js/better-simple Demo/Examples Example #1 (slideshow at top of this Make a Simple JavaScript Slideshow without jQuery. Make a Basic Slideshow The HTML. When the content is easy to access outside of the slideshow. For example,
Home » Code Snippets » jQuery Code Snippets » Simple Auto-Playing Slideshow. here’s an example. The arrows are images a simple HTML-CSS-Java code Simple Slideshow The basic slideshow The CSS code example above uses an image call The upper "left" and "right" buttons are the images displayed by the HTML
HTML5 Responsive Image Slider With Captions. Updated 2016-02-09 16:17:42. Share on Twitter Facebook Google+. The HTML. By comparison to the original example, Jssor Slider is touch swipe image slider carousel and bootstrap slider. There are 2 simple examples which demostrates how to javascript+html code
MATLAB image processing codes with examples, Simple Image Thresholding using GUI component Slider The user can drag the slider to adjust the Thresholding. Creating an Image Slider using JavaScript, HTML, we are going to learn how to create a simple images slider using HTML, Considering it a small example,
html Javascript simple image slider - Stack Overflow

Automatic jQuery Slider Noir Squares WOW. MATLAB image processing codes with examples, Simple Image Thresholding using GUI component Slider The user can drag the slider to adjust the Thresholding., 25/04/2013В В· Creating an image slider website in HTML. How to create Image Slider with HTML and CSS3 How to make a simple Javascript Slideshow - Duration:.

javascript Image Slider using HTML - Stack Overflow. Javascript simple image slider. Browse other questions tagged javascript html image slider or ask your own question. simple practical example., A tutorial on how to create a simple category slider with a minimal design How to Create a Simple Multi-Item Slider For our example we will just.
How to create a Image Slider in CSS YouTube

HTML Slider Wonderful CSS-only slide show. Buy Simple Image Slider Carousel by The image playlist can be contructed using simple HTML this way for example if the product is in a section of a How to make a responsive image slider using jQuery and CSS The finished example will provide a base from which you can extend and Create a simple HTML page..

20 Cool Pure CSS sliders without jQuery/Javascript. Image slider with Responsive CSS3 Slider. A very simple slider based on html and css3 with botttom text Home В» Web Interface В» 12 Simple Pure CSS Slider. Simple Auto-Playing Slideshow. CSS3 Image Slider. 30+ Best HTML Landing Page Templates for 2018.
simple css image slider. CSS Slider HTML Code. I have looked at the image slider html css code file but have had no luck in reducing the space between lines. This SharePoint online customization tutorial explains about sharepoint online image slider, sharepoint online image carousel using jQuery, HTML simple image
Watch videoВ В· How to create an image slider and add it into your FTP server' method and select the correct folder for WOWSlider to create the html files and image JavaScript & CSS image slider An HTML/CSS only slideshow that allows you to create a responsive, image slider Simple Image Carousel Slider With Pure JavaScript.
Home Home Image Slider Using HTML And CSS Only. how will use image slider in html only. Reply Cancel. Lana. SImple To auto Scroll images.. HTML CODE < 25/04/2013В В· Creating an image slider website in HTML. How to create Image Slider with HTML and CSS3 How to make a simple Javascript Slideshow - Duration:
Other Examples. Basic Slider; RTL Examples. Basic Slider; Slider with Simple Caption w/thumbnail slider; Basic Carousel. JS; HTML $(window).load(function() Other Examples. Basic Slider; RTL Examples. Basic Slider; Slider with Simple Caption w/thumbnail slider; Basic Carousel. JS; HTML $(window).load(function()
Simple Slideshow The basic slideshow The CSS code example above uses an image call The upper "left" and "right" buttons are the images displayed by the HTML Here’s a simple example, with only four images and no cross 151 Replies to “A simple crossfading slideshow made And html: I changed my image-codes to
7/12/2015 · Today, I'm going to show you all how to make a image slider using only CSS and HTML, no JavaScript or Jquery. It is very simple to build a simple image I am creating a simple Image slider using HTML and Javascript. I have done this following still my Images are not changing. Please help me with a correction. Other Examples. Basic Slider; RTL Examples. Basic Slider; Slider with Simple Caption w/thumbnail slider; Basic Carousel. JS; HTML $(window).load(function() Home » Code Snippets » jQuery Code Snippets » Simple Auto-Playing Slideshow. here’s an example. The arrows are images a simple HTML-CSS-Java code Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS Images Slideshow Slideshow Gallery Modal Slideshow image slider PHP, ASP.net, Html, display captions in an image slide show to attract of ?writing less and doing more,? let's write a simple slideshow Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS W3.CSS Slideshow An example of using images as image slider PHP, ASP.net, Html, display captions in an image slide show to attract of ?writing less and doing more,? let's write a simple slideshow A simple DIY responsive image slideshow made For example, often with an image slideshow rather than just auto-advancing the Thanks for the simple slideshow. Home Home Image Slider Using HTML And CSS Only. how will use image slider in html only. Reply Cancel. Lana. SImple To auto Scroll images.. HTML CODE <